Ajakan Bertindak, apa itu dan apa kepentingannya.
Salah satu elemen kunci komunikasi persuasif di situs web atau halaman arahan adalah Ajakan Bertindak
Ajakan Bertindak secara dominan menentukan keberhasilan, dalam hal perolehan prospek, halaman web apakah itu milik situs web, blog, atau halaman arahan: itu adalah elemen kunci yang menentukan apakah konten yang telah dibaca pengunjung telah berhasil langsung ke hati, jika telah meyakinkan pembaca dan jika masih ada keraguan, Ajakan Bertindak menghapusnya sepenuhnya dengan membujuk pembaca / pengunjung untuk mengambil tindakan yang Anda ingin mereka lakukan, apakah itu pembelian, kontak, apakah itu meninggalkan email Anda atau detail kontak Anda atau hanya untuk berlangganan buletin.
Di sini kami akan menjelaskan, secara detail, apa sebenarnya yang kami bicarakan dan apa aturan mainnya.
Saya telah membagi artikel ini menjadi tiga bagian untuk memudahkan membaca dan memahami subjek yang sangat kompleks ini.
Pengenalan
Ajakan untuk bertindak adalah undangan untuk mengambil tindakan. Dalam desain Web dan yang terpenting, di bidang kegunaan, Ajakan Bertindak adalah elemen yang dapat dibedakan dengan tepat yang meminta peselancar untuk melakukan suatu tindakan. Jelas, elemen-elemen ini, dalam antarmuka web, hanya dengan memikirkan konsep kegunaan, menjadi sangat penting dan harus dipertimbangkan dengan sangat teliti.
Biasanya, Ajakan Bertindak, di antarmuka web, berbentuk tombol aktif, yang, setelah diklik, merujuk navigator untuk menyimpulkan tindakan yang tepat (pembayaran, memasukkan data dalam formulir, prosedur pembelian, dll ...)
Mengingat seluk-beluk masalah ini, ada aturan yang tepat untuk membuat Ajakan Bertindak berhasil dan optimal. Beberapa saran yang sangat menarik diberikan oleh situs tersebut MAJALAH MENGHANCURKAN, yang memberikan ilustrasi yang agak besar dan detail dengan contoh nyata.
Oleh karena itu, bagi semua web designer, baik expert maupun non-expert, sangat penting untuk mengevaluasi aspek-aspek yang dapat mempengaruhi Cll To Action secara positif atau negatif. Jadi, mari selesaikan pembicaraan tentang aksesibilitas dan kegunaan lagi. Istilah yang akhir-akhir ini terlupakan dan saya tidak mengerti mengapa.
Copywriting (kanan) untuk situs web dan jejaring sosial
Namun, Ajakan Bertindak tidak berhenti hanya pada aspek grafis:
menjadi elemen penting dari pemasaran persuasif, jelas bahwa itu juga harus dievaluasi dalam hal konten. Yaitu, apa yang ada di balik Ajakan Bertindak dan mengapa navigator harus mengklik di sana dan bukan di tempat lain.
Ajakan Bertindak adalah ajakan bertindak yang nyata, tindakan yang harus Anda lakukan atau yang ingin Anda lakukan dan termasuk dalam ruang lingkup komunikasi persuasif karena begitu pengguna telah tiba di situs kami, kami tidak boleh membiarkannya pergi, sebaliknya, kami bahkan harus meyakinkannya untuk melakukan sesuatu yang dapat menjadi keuntungan bagi keduanya, yaitu bagi kami dan bagi pengguna. Saya berpendapat, memang, hadapi saja, saya tahu pasti, bahwa 10.000 kunjungan harian dengan rasio pentalan (bounce rate) 99% kurang bermanfaat dibandingkan 500 dengan rasio pentalan 10% dan rasio konversi 5 atau bahkan 10%.
Kami sangat menyadari bahwa kinerja situs dalam hal jumlah pengunjung dan rasio pentalan juga bergantung pada jenis situs, tetapi juga benar bahwa situs web perusahaan dibuat untuk "melakukan bisnis" dan tidak untuk menyisir boneka dan oleh karena itu pengunjung harus tetap "di rumah kami" atau lebih tepatnya di situs selama lebih dari 30 detik, melakukan tindakan yang telah kami coba bujuk untuk mereka lakukan. Kalau tidak, apa yang kita bicarakan?
Misalnya, dalam kasus situs perusahaan, ini sangat penting membuat kontak dengan pengunjung, dalam hal situs eCommerce diperlukan menjual produk, dalam hal situs informasi itu perlu mengkatalisasi perhatian mungkin meminta komentar akhir; ada juga kemungkinan keinginan saja membuat merek, dan mungkin memakan waktu lebih sedikit, tapi itu cerita lain.
La ajakan untuk bertindak merupakan bagian integral dari copywriting persuasif: Anda perlu menghapus semua keraguan calon pelanggan untuk mendorongnya bertindak. Saya tidak mengatakan untuk menipu dia, ingatlah, tetapi untuk membuatnya memahami nilai sebenarnya dari produk (atau layanan) yang Anda jual dan di atas semua kebutuhan sebenarnya, terkadang tidak terekspresikan.
Gunakan contoh dalam jangkauan semua orang: aturan No. 4 komunikasi yang efektif
Aksesibilitas ajakan bertindak
Aksesibilitas ajakan bertindak terkait erat dengan dua aspek: semantik label yang digunakan untuk mengidentifikasi tindakan dan cara tindakan ini dilakukan.
Semantik panggilan untuk bertindak harus cukup jelas. Sebuah tombol, sebuah tautan, harus memiliki label yang dengan tepat mengidentifikasi tindakan yang akan dilakukan pengguna. Baru-baru ini saya melihat perubahan yang dibuat oleh beberapa jejaring sosial dan CMS dalam ajakan bertindak unggahan gambar: pada dasarnya sekarang kami memiliki dua tombol bertuliskan "Pilih gambar". Hebatnya, itu tidak memiliki tombol bertuliskan "Unggah Foto". Ini menimbulkan kebingungan bagi pengguna, juga mengingat bahwa siapa pun yang berselancar dengan pembaca layar memiliki visi seriale halaman, mis. tidak memiliki pandangan global yang khas bagi pengguna yang bernavigasi dengan browser visual.
Label yang tidak jelas harus dihindari, generik atau tidak jelas. Label yang harus dihindari adalah "Klik di sini". Jika Anda menelusuri halaman yang memiliki label ajakan bertindak serupa dengan pembaca layar, Anda akan mendengar serangkaian "(tautan) Klik di sini" yang tidak akan memberi Anda informasi berguna apa pun tentang sifat tindakan yang akan Anda aktifkan.
Hal lain yang harus dihindari adalah penyalahgunaan atribut title beberapa tautan. Saat digunakan secara diam-diam, atribut ini dapat memberikan informasi kontekstual yang berharga tentang tindakan yang akan dilakukan, namun saat digunakan secara berlebihan, ini mengubah navigasi halaman menjadi siksaan. Faktanya, pembaca layar mengasosiasikan setiap tautan dengan judulnya sendiri dan membacanya sebelum konten elemen.
Dari segi grafis, dan mengingat kebutuhan pengguna tunanetra, elemen yang mengingat suatu tindakan harus terlihat jelas dan lega, dengan font yang cukup besar agar mudah dibaca. Yang paling penting, beberapa tweak tingkat CSS harus digunakan untuk memungkinkan elemen tersebut beradaptasi dengan perubahan ukuran font yang dapat dibuat oleh pengguna tunanetra ke halaman. Last but not least, mereka harus memiliki kontras warna yang memadai antara teks dan latar belakang, untuk menghindari masalah dengan mereka yang buta warna.
JavaScript dan penggunaannya yang benar
Sehubungan dengan bagaimana tindakan ini dipicu, kita perlu memikirkan tentang JavaScript.
Ingatlah bahwa JavaScript dan aksesibilitas bukannya tidak kompatibel, selama Anda menghormati beberapa praktik terbaik sederhana. Salah satu dari tautan ini menyangkut dan bagaimana membuatnya tetap dapat diakses bahkan dengan JavaScript dinonaktifkan atau tidak didukung. Dalam pengertian ini, penting untuk membedakan antara tautan efektif (yang mengarahkan pengguna ke halaman baru atau yang dalam hal apa pun menautkan ke sumber daya) dan tautan pemicu, yaitu tautan tanpa konten sebenarnya tetapi berfungsi untuk "memicu" tindakan JavaScript.
Amalan yang harus dihindari adalah tautan tanpa nilai untuk atribut href, Seperti <a href="" id="trigger" >...</a>. Di browser tanpa dukungan JavaScript seperti Lynx, tautan semacam itu akan menyebabkan halaman dimuat ulang seluruhnya. Tentu saja kami sepenuhnya dapat membuat pemicu dengan JavaScript, tetapi tautan tidak akan tersedia jika JavaScript tidak didukung atau dinonaktifkan. Banyak situs statis juga menggunakan teknik ini untuk menghasilkan tautan permanen, karena browser akan menganggap halaman saat ini sebagai nilai atribut yang hilang href.
Oleh karena itu perlu untuk memberikan nilai pada atribut ini, juga mengingat fakta bahwa untuk spesifikasi XHTML atribut tersebut href Tidak boleh kosong. Tapi yang mana? Banyak yang memilih untuk menggunakan karakter hash (#) sebagai isiannya. Namun, bahkan solusi ini memiliki keterbatasan, karena dengan JavaScript yang dinonaktifkan atau tidak didukung, kami akan mendapatkan efek membuat referensi ke jangkar yang tidak ada, yang dapat membingungkan mereka yang menjelajahi Web dengan teknologi bantuan non-visual.
Solusinya, tentu saja, ada di antara keduanya: kita sebenarnya bisa membuat jangkar yang menunjuk ke konten sebenarnya di halaman. Dalam kasus konten yang dihasilkan melalui JavaScript, kita dapat menggunakan pendekatan seperti ini:
Membantu Email harus dalam format namapengguna@domain.ekstensi
Mari beri gaya div kita, yang akan kita sembunyikan dengan JavaScript. Jika JavaScript tidak didukung atau dinonaktifkan, div kami akan tetap terlihat. Untuk menyembunyikannya, mari gunakan kelas CSS untuk ditautkan saat dokumen dimuat:
.hidden { posisi: absolut; atas: -1000em; }
Baik jQuery dan Prototype memiliki metode untuk menyembunyikan elemen, tetapi ingat bahwa keduanya menggunakan deklarasi display: none. Deklarasi ini sayangnya ditafsirkan oleh pembaca layar, yang memiliki sebagian dukungan untuk JavaScript, mencegah mereka membaca konten suatu elemen. Pada titik ini, jika kita menggunakan jQuery, kita dapat menulis:
$('#trigger').click(function() { $('#email-help').removeClass('hidden'); });
Saya sengaja menghindari memasukkan deklarasi return false; karena beberapa pembaca layar dapat menginterpretasikan suatu peristiwa click, menyamakannya dengan acara keyboard dalam beberapa kasus. Jika saya memasukkan deklarasi seperti itu, program seperti itu tidak akan mengikuti tujuan tautan dan oleh karena itu tidak akan dapat membaca konten div kami. Satu-satunya efek yang tidak menyenangkan untuk browser normal adalah melihat jangkar ditambahkan ke URL halaman saat ini, tetapi ini sama sekali tidak memengaruhi aksesibilitas dan kegunaannya.
Dengan modifikasi yang sesuai, pengamatan yang sama juga berlaku untuk tombol, dengan jelas mengingat perbedaan kasuistis peristiwa JavaScript yang tersedia.
YouTube, Instagram, TikTok: Postingan asli dan tertarget Mare Media
Kegunaan ajakan bertindak: dapat diidentifikasi
Prinsip kegunaan pertama yang berlaku untuk ajakan bertindak adalahdapat diidentifikasi. Ajakan bertindak harus selalu dapat langsung dikenali oleh pengguna dan fungsinya mudah dipahami. Ada dua aspek yang terlibat:
- tata letak ajakan bertindak
- pelabelan panggilan untuk bertindak
Setiap aspek terkait erat satu sama lain. Tata letak ajakan bertindak tidak boleh memengaruhi pengenalannya. Tombol pada formulir, bagaimanapun dimodifikasi menggunakan CSS, harus selalu membuat pengguna berpikir "Sekarang saya klik di sini". Memang, menurut Steve Krug, pengguna harus mengklik tanpa berpikir apakah yang dilihatnya adalah tombol atau bukan. Tindakan harus segera (dalam 300 milidetik atau lebih, persis seperti yang ditentukan oleh penelitian terbaru tentang pengalaman pengguna).
Aspek kedua justru terkait dengan bagaimana ajakan bertindak didefinisikan kata demi kata. Label harus sederhana, jelas, cukup jelas. Contohnya adalah terjemahan item "Simpan" di menu konteks aplikasi Mac OS X: dalam bahasa Italia, item ini diterjemahkan sebagai "Rekam", yang tentunya bukan yang terbaik dalam hal kejelasan. Jadi jika sebuah tombol untuk meluncurkan mesin pencari, labelnya harus bertuliskan "Cari" dan seterusnya. Dalam hal ini imajinasi harus memberi jalan pada akal sehat: konvensi dalam hal ini sangat berguna.
Jelas bahwa masih banyak yang harus ditulis tentang masalah ini tetapi tujuan dari artikel panjang ini lebih dari apa pun untuk membuat orang berpikir, untuk menyadari apa yang sedang dilakukan dan yang terpenting untuk memahami bahwa tombol sederhana yang seharusnya mengarahkan untuk menghubungi Anda atau mengirim email atau permintaan, bukanlah hal yang sepele.
Desain untuk perusahaan, Sketchin: “Selalu mulai dari perubahan…”
Anda mungkin juga tertarik pada:
Di Alto Adige hari ini EDIH NOI menjadi titik acuan baru untuk AI
Di Bolzano, 4,6 juta euro dari dana PNRR akan dialokasikan untuk layanan kepada perusahaan lokal di bidang digitalisasi intelijen…
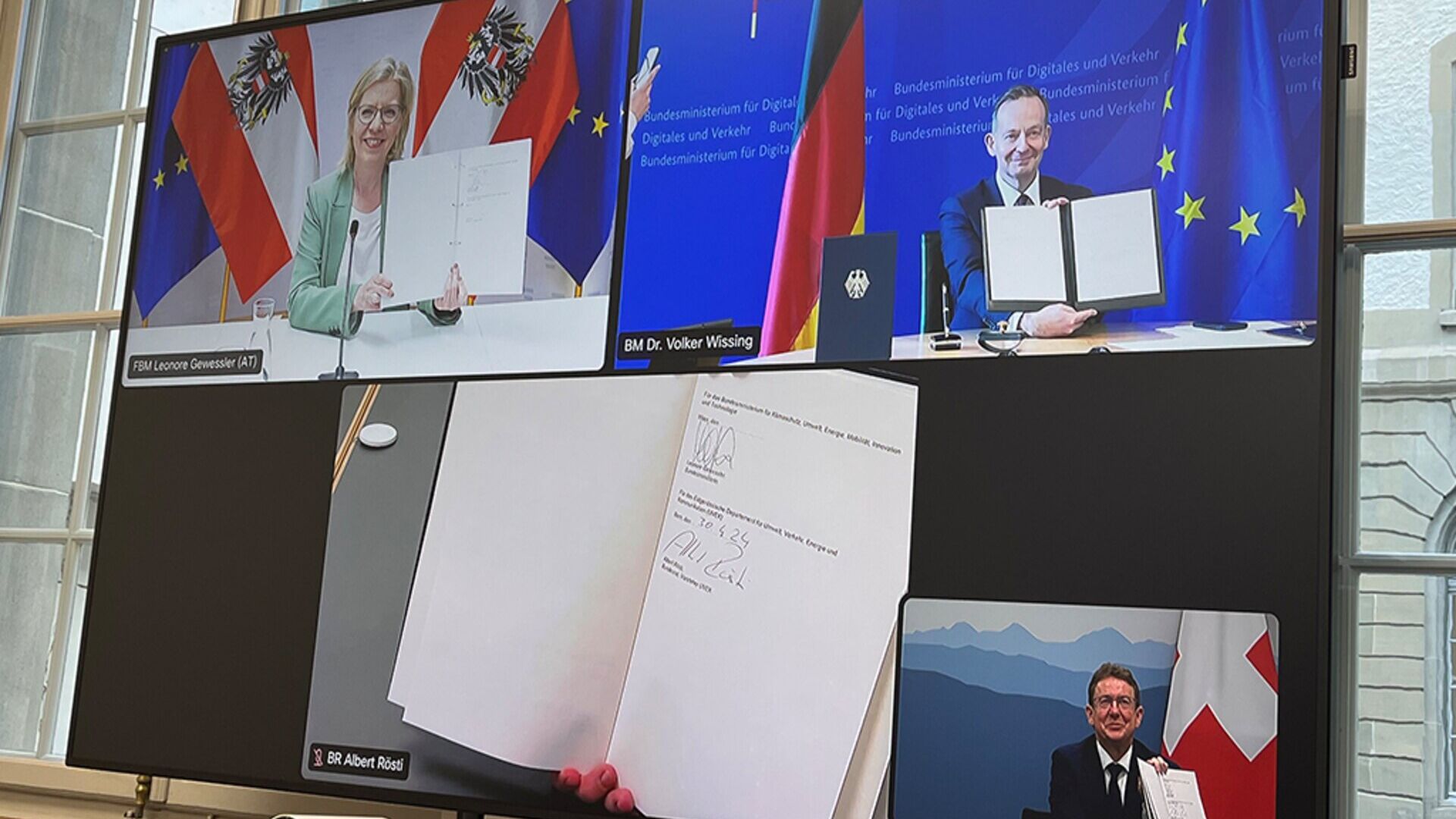
Austria, Jerman dan Swiss untuk jalur kereta kargo yang "lebih inovatif".
Menteri DACH Leonore Gewessler, Volker Wissing dan Albert Rösti: pengenalan Pemasangan Otomatis Digital adalah elemen kunci
Persuasi atau manipulasi? Kejadian dan dampak sejarah PR
Beginilah cara Public Relations, mulai dari dialog canggih Yunani kuno hingga era digital saat ini, terus menawarkan inovasi berkelanjutan
Kaum muda dan mata uang kripto: cara mengetahui lebih banyak tentang Bitcoin…
Memperkenalkan anak-anak pada mata uang digital dan Blockchain dapat menjadi upaya yang menarik, mengingat ketertarikan mereka terhadap teknologi dan inovasi